How to Bring Your Startup to Life With a No-code MVP
For startups, no-code development tools mean faster and more flexible hypothesis testing at a reduced cost. Create your first product with this guide to the no-code approach.
For startups, no-code development tools mean faster and more flexible hypothesis testing at a reduced cost. Create your first product with this guide to the no-code approach.

Alex Hudym
Alex is the former COO of WeLoveNoCode, a development services company with a global network of more than 58,000 no-code experts that was acquired by Toptal in 2023. Alex has in-depth experience building products using multiple no-code platforms, including Bubble, Webflow, Airtable, and Zapier.
PREVIOUSLY AT

Perhaps you’re thinking about establishing a startup, or extending your company’s existing digital offerings. It’s likely you have an idea for a product or service, but perhaps you’re not sure if people would use it. Maybe limited resources or a lack of technical skills is holding you back. As the former COO of a startup, I know all about these challenges.
Building a no-code minimum viable product (MVP) can help you overcome them. An MVP is a product version with just enough features to be usable by early customers, who can provide feedback for further product development, enabling you to validate an idea before scaling it up. It’s a quick way to create a version of your product in order to understand whether it will work for your target market—but even MVPs require skilled engineers and months of development time. Or at least they used to.
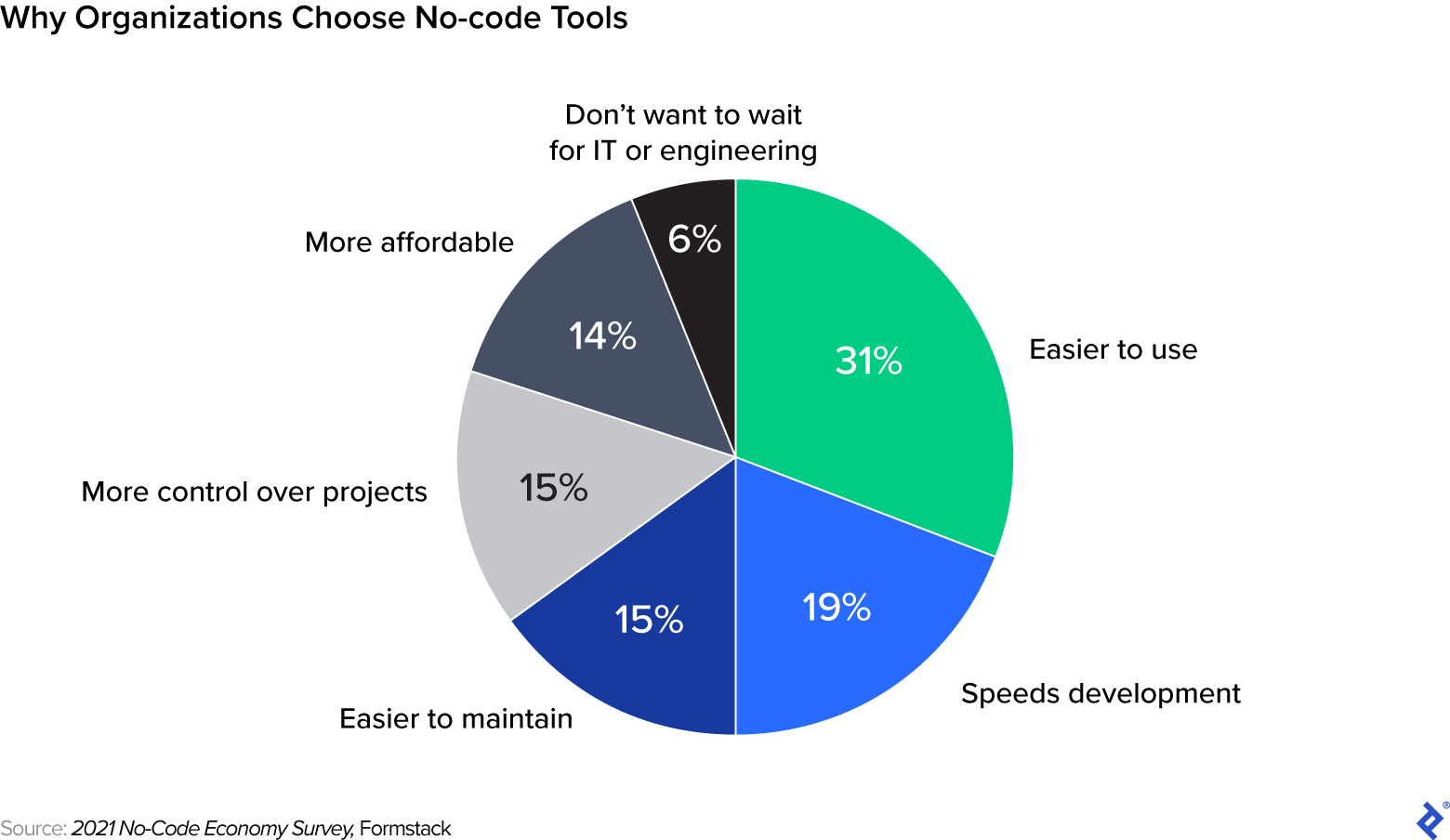
No-code is a drag-and-drop software development approach that allows founders or small teams to build applications, websites, databases, and other tools without traditional coding or programming skills. Prototyping a new idea or product is the most common reason organizations work with no-code tools, according to Formstack’s 2021 No-code Economy Survey. When asked why they choose to use no-code tools, 71% cited greater speed or ease—key factors for startups launching a new product.
Why Build an MVP?
Any MVP should be created quickly and with minimal investment and functionality, focusing only on the must-have features. This allows you to test the hypothesis behind it, after which you can alter the concept or even decommission it entirely depending on the results. Remember, this approach is about testing for relevance and viability, not releasing a fully realized product.
After testing your core assumptions with an MVP, you should have the answers to these fundamental questions:
- Do people need this service?
- Do people need this value proposition?
- Do people need this design and functionality?
- How many people will use this product?
An MVP saves time and money and facilitates greater optimization during development, but it’s important to remember that it is not the answer to all product development problems. With an MVP, it can be difficult to select the core features, and the scope of the product may be too small to grasp its true earning potential. Additionally, results can be skewed by a lack of early adopters and by flaws in the initial assumptions. Using a no-code approach can help mitigate these risks by further reducing development costs and reducing time to market.
Should I Use the No-code Approach for My MVP?
No-code development platforms allow individuals with limited technical expertise to create prototypes using drag-and-drop functionalities. This allows for faster and more flexible hypothesis testing than typical software development and a greatly reduced cost.
There are, however, limitations to the no-code approach:
- Customization: No-code platforms typically offer templates and modules that restrict the level of customization, so you may find it challenging to implement unique or complex requirements within the constraints of a no-code platform.
- Scalability: While no-code tools excel at building prototypes and MVPs, scaling large applications or accommodating significant growth can present a challenge. As your project expands, you may encounter limitations in performance, integrations, and traffic volume.
- Control: The nature of no-code development means that you have limited control over the granular details of your applications.
If these are important factors for your product but you don’t have the necessary technical expertise to build a traditional MVP in-house, consider outsourcing the build.
Common Mistakes to Avoid When Building and Evaluating a No-code MVP
Creating a new product is always rife with risk, but anticipating the challenges and knowing the pitfalls can go a long way in helping you deal more effectively with problems should they arise. These are the most commonly encountered issues to watch out for:
- Overreliance on third-party integrations: No-code platforms often provide integrations with popular services, which can be beneficial. Relying too heavily on third-party integrations, however, can make your MVP vulnerable to disruptions if those integrations change or become unavailable. It’s important to assess the criticality and stability of integrations and to have a plan in place in case any dependencies are affected.
- Overcomplication: Keep in mind that the purpose of a no-code MVP is to validate your idea with minimal effort and resources. Stay focused on the core value proposition, avoid overloading your MVP with unnecessary or fancy features, and don’t waste time figuring out how to fix functionality that isn’t needed.
As with any MVP build, no-code or not, don’t strive for perfection. Building an MVP does not mean building a complete, ready-made solution. It means building a workable solution with a limited feature set. Another important consideration is bias: Stay objective when you evaluate customer feedback. Don’t just look for opinions that confirm the product’s effectiveness, but take critical feedback into account too.
A Guide to Building a No-code MVP
While no-code tools make it easier to create an MVP, the build itself is not the only consideration—many of the steps involved in building an MVP via traditional development methods still apply. Follow these guidelines to maximize the success of your no-code MVP:
- Understand the target audience: You need to know exactly who you’re building the product for, their needs and preferences, and what problems you are solving.
- Conduct a thorough competitive analysis: What kind of solutions already exist on the market? Who are your main competitors? What can you do better than them? Review other products and make a list of their key features.
- Identify and prioritize features: Choose which features will offer the most value to your customers as well as the functionality that is essential to your product’s core value. Creating a simple user flow can help you pinpoint which features are most important to accurately test your hypotheses.
- Develop a product roadmap: Your MVP may form only the initial part of the product roadmap, but it’s critical to keep your product vision in mind. Outline the MVP vision, the tasks needed to achieve the MVP, and the end goals.
- Determine key success criteria: How will you know that your MVP is achieving what you want it to? Creating benchmarks for success is critical in evaluating its performance. Key metrics could include number of downloads, number of users, engagement rates, and net promoter score. You should also identify the feedback you need in order to move ahead and build a full-fledged application.
Popular No-code Tools and Platforms
Combine the strategic steps above with a no-code approach for a fast, effective build and launch. Here are some valuable tools and platforms to get you started:
Google Sheets
Google Sheets is ideal for storing an MVP database. As a free tool, it may be particularly useful for startups with minimal financial resources.
Pros | Cons |
|---|---|
|
|
Airtable
Airtable offers a more sophisticated database tool, allowing you to build efficient workflows and automated processes.
Pros | Cons |
|---|---|
|
|
Bubble
Bubble is the only full-stack, no-code development platform available, and it can be used to build a range of high-quality web applications, including SaaS tools, marketplaces, and business management software. Its monthly starter subscription is ideal for building, testing, and launching an MVP.
Pros | Cons |
|---|---|
|
|
Zapier
Zapier is a tool that simplifies API integrations and automates workflows.
Pros | Cons |
|---|---|
|
|
Webflow
Webflow is a fairly inexpensive, no-code platform with a range of monthly subscription options. You can use it to develop responsive, SEO-friendly websites quickly.
Pros | Cons |
|---|---|
|
|
Coupler.io
Coupler.io allows you to manage and schedule data exports, track data flows, and review real-time reports.
Pros | Cons |
|---|---|
|
|
There are many more digital tools available that can be utilized at various stages of the no-code product life cycle, such as Miro, Figma, MailChimp, and InVision. Many of these tools are expanding their offerings with AI, and as their capabilities grow so does the potential of no-code development.
Save Time and Money With No-code Development
Business leaders, entrepreneurs, agencies, product managers, and even developers are increasingly recognizing the value of no-code development. By allowing product ideas to be quickly realized and tested without sacrificing quality, no-code development tools are ideal for startups looking to build and launch an MVP.
Remember that the intention of no-code development is to keep it lean—you are looking to assess your idea’s viability, not to launch a perfect product. By using the tools listed above and following the guidelines, you can get accurate, valuable customer feedback faster and with less financial burden.
Further Reading on the Toptal Blog:
Understanding the basics
Does an MVP require coding?
With the many no-code tools and platforms on offer, a minimum viable product (MVP) does not necessarily have to be built using code. It is now possible to build a quality MVP quickly and at minimal cost without a single line of code.
What is an MVP without code?
A no-code MVP is an initial version of a product created using development methods that do not require coding skills. This approach is increasing in popularity as it offers a faster time to market and requires less financial investment, while still allowing businesses to test the validity of their ideas.
How do you build an MVP without coding?
To build an MVP without coding, use a visual editing solution that employs drag-and-drop functionality. It is important, however, not to neglect the processes around traditional development methods such as customer research, competitive analysis, prioritization, product roadmap creation, and success criteria identification.